控制流程
Selenium IDE 附帶的命令可讓您在測試中加入條件式邏輯和迴圈。
這可讓您在應用程式中符合特定條件時執行命令(或一組命令),或根據預先定義的條件重複執行命令。
JavaScript 表達式
應用程式中的條件會使用 JavaScript 表達式來檢查。
您可以在測試中的任何時間點使用 execute script 或 execute async script 命令來執行 JavaScript 片段,並將結果儲存在變數中。這些變數可以在控制流程命令中使用。
您也可以直接在控制流程命令中使用 JavaScript 表達式。
可用命令
控制流程命令會透過指定開啟和關閉命令來表示一組(或區塊)命令。
以下是可用的控制流程指令,以及其伴隨和/或結束指令。
if、else if、else、endtimes、enddo、repeat ifwhile、end
讓我們逐步了解每個範例。
條件分支
條件分支讓您能變更測試中的行為。

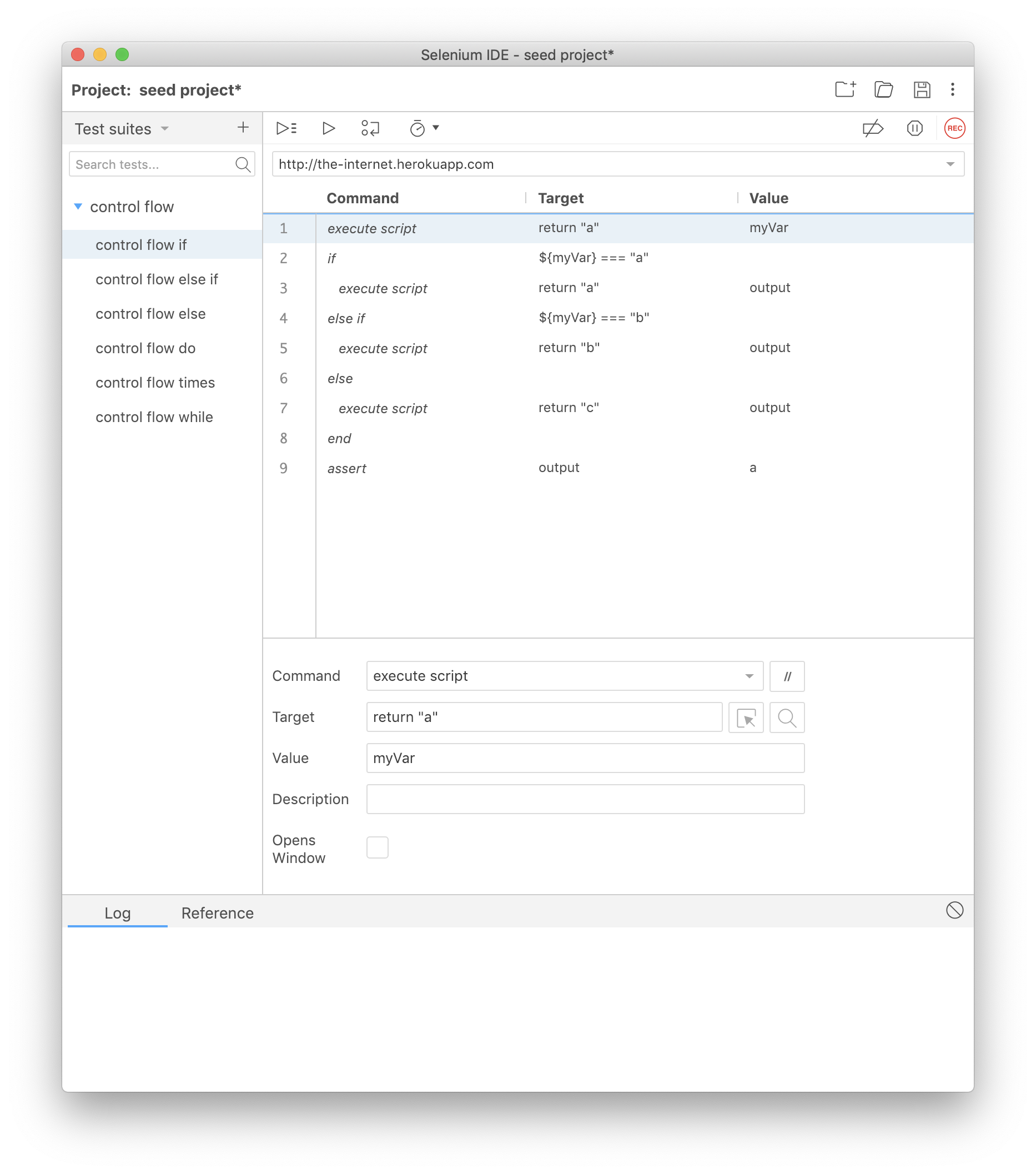
if
這是條件區塊的開啟指令。
您要提供一個 JavaScript 表達式,以便評估。這可以包含從測試中先前的 JavaScript 表達式建立的變數。這些都放在 if 指令的 target 輸入欄位中。
如果表達式評估為 true,則測試將執行其後續指令,直到下一個條件控制流程指令(例如,else if、else 或 end)。
如果表達式評估為 false,它會略過後續的指令,並跳至下一個相關的條件控制流程指令(例如,else if、else 或 end)。
else if
此指令用於 if 指令區塊中。
就像 if 一樣,它在 target 輸入欄位中採用 JavaScript 表達式進行評估,執行其後的指令分支,或跳至下一個相關的控制流程指令(例如,else 或 end)。
else
else 是 if 區塊中可以使用的最後一個條件。當先前條件均不符合時,將執行此指令分支。
完成後,它會跳到 end 指令。
end
此指令會終止條件式指令區塊。如果沒有此指令,指令區塊就不完整,而且當您嘗試執行測試時,會收到一條有用的錯誤訊息,讓您知道。
迴圈
迴圈讓您可以反覆執行一組指令。
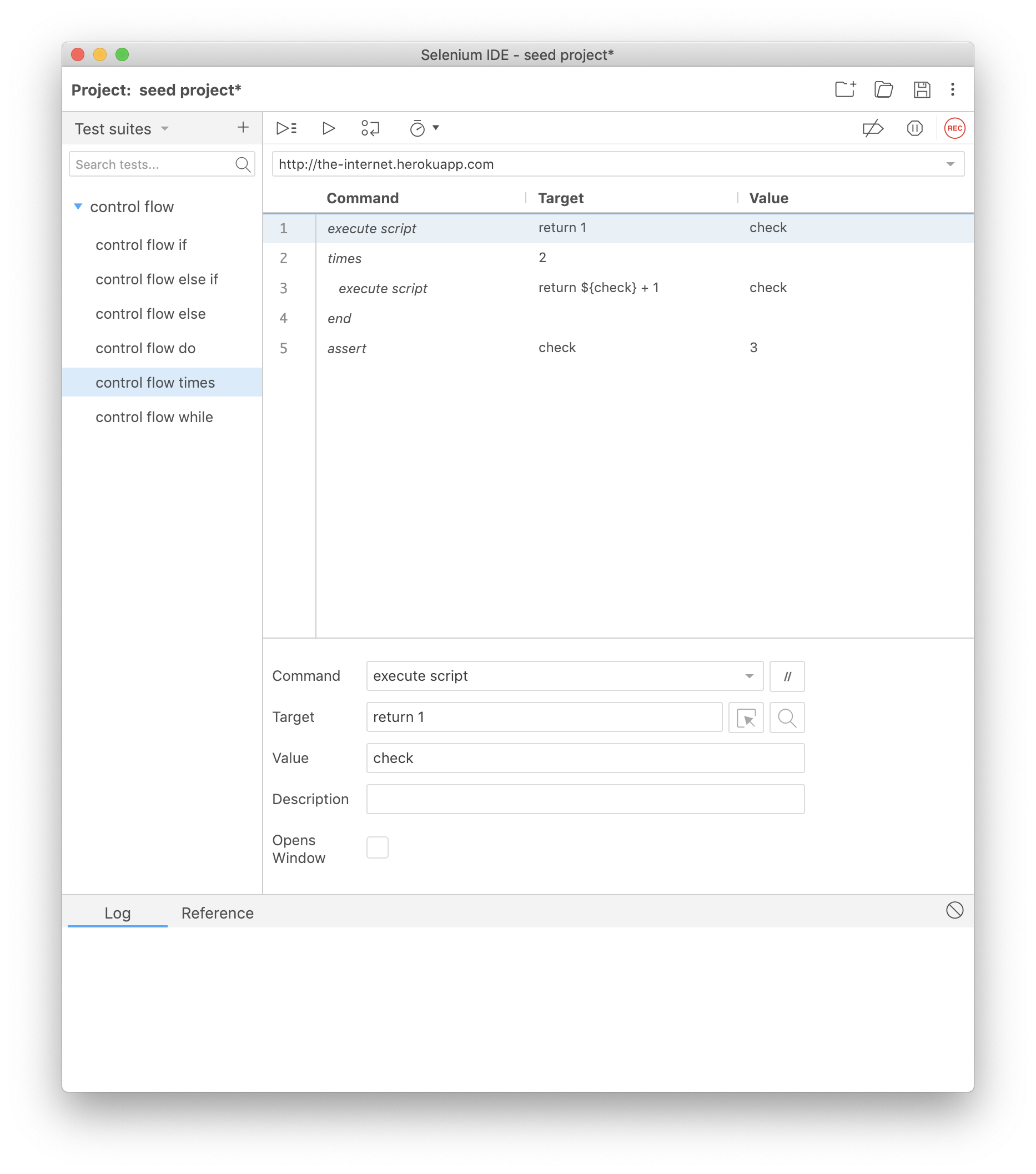
times
使用 times,您可以指定要執行一組指令的迭代次數。數字會輸入到 times 指令的 target 輸入欄位。
要關閉 times 指令區塊,請務必使用 end 指令。

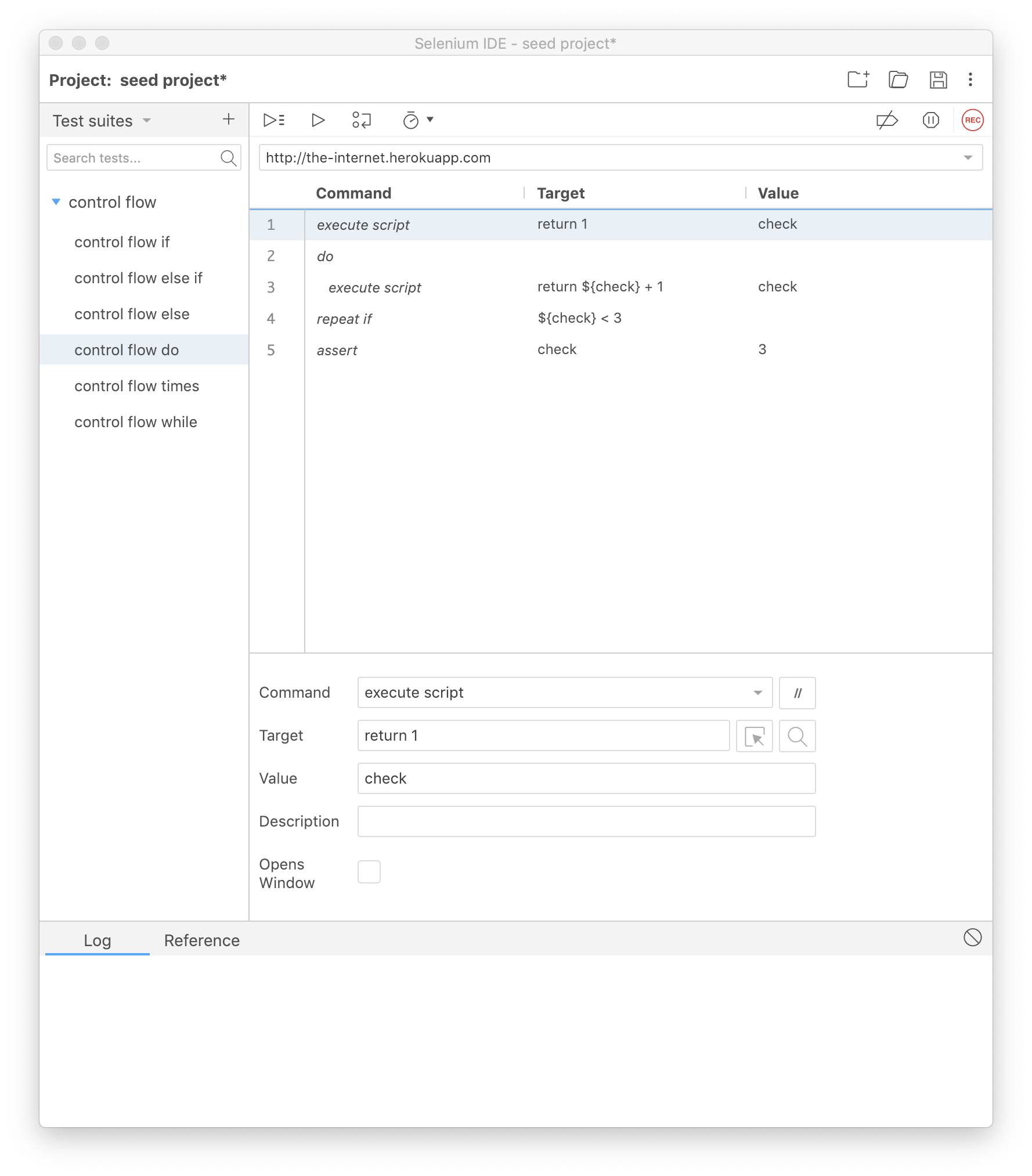
do
使用 do 指令開始這個迴圈,接著是您要執行的指令,並以 repeat if 指令結束。repeat if 會在 target 輸入欄位中評估您想要執行的 JavaScript 表達式。
do 之後的指令會先執行,然後會評估 repeat if 中的表達式。如果表達式傳回 true,測試會跳回 do 指令並重複順序。

這會持續到條件傳回 false 或觸發無限迴圈防護機制,預設為 1000 次嘗試。您可以透過在 repeat if 指令的 value 輸入欄位中指定數字來覆寫這個預設值。
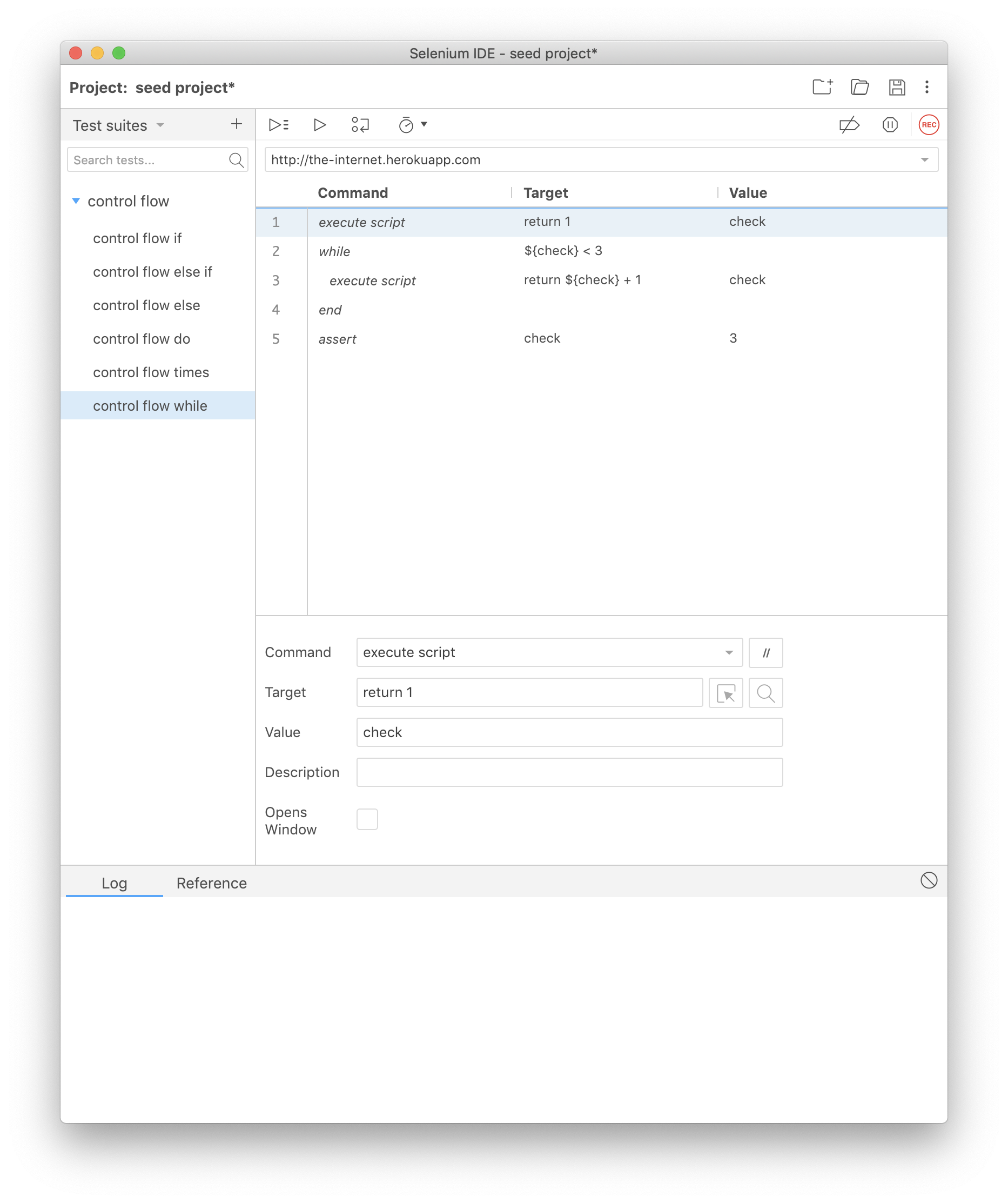
while
使用 while 時,您提供一個 JavaScript 表達式,您希望在 target 輸入欄位中評估該表達式。如果評估為 true,則隨後的指令區塊將執行,直到到達 end 指令。
完成後,測試將跳回 while 指令,並重複相同的順序(首先檢查條件是否評估為 true 或 false)。
若要關閉 while 指令區塊,請使用 end 指令。

迴圈將重試,直到條件傳回 false 或觸發無限迴圈防護機制,其預設為 1000 次嘗試。您可以在 while 指令的 value 輸入欄位中指定一個數字,以覆寫此預設值。
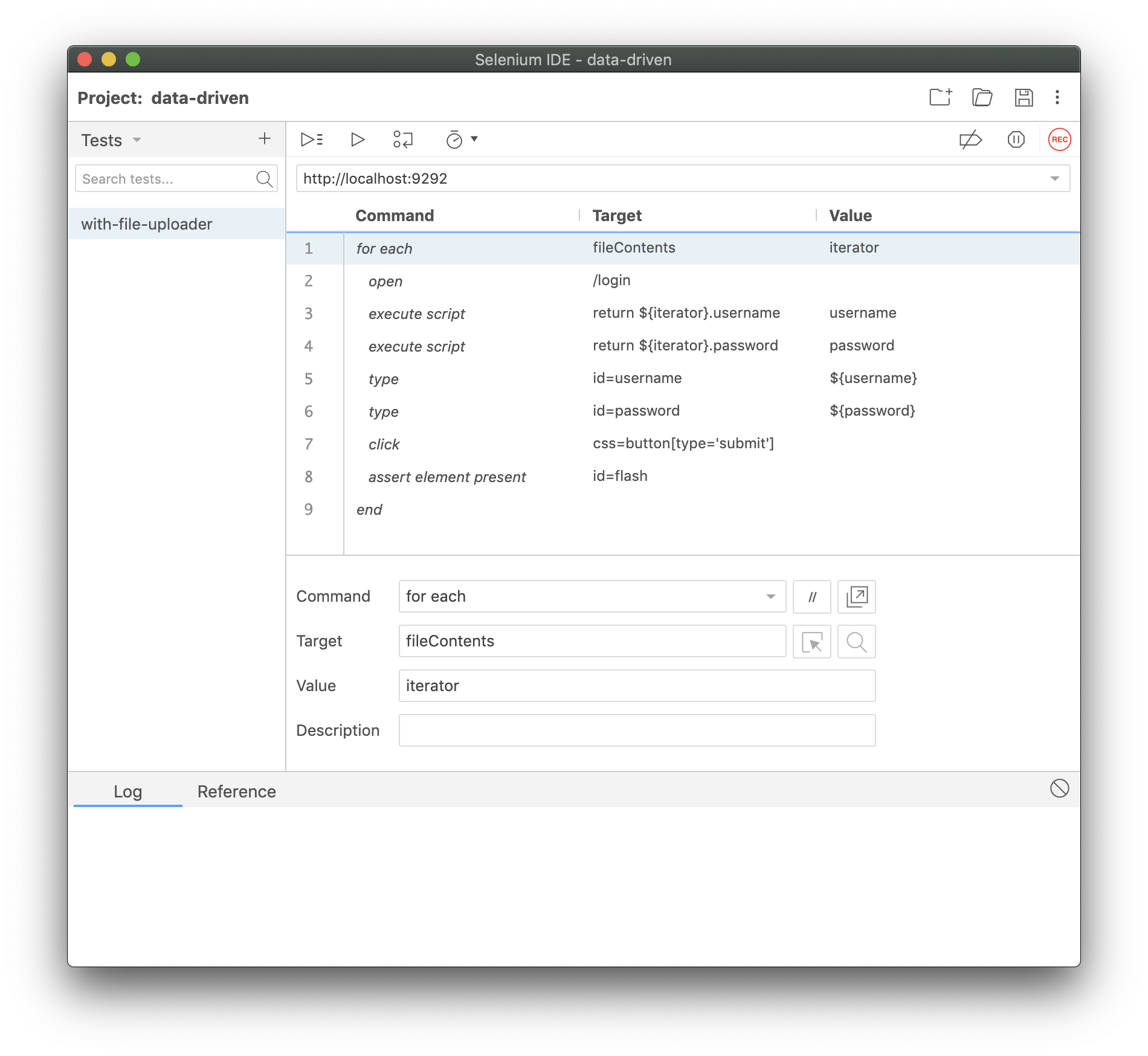
forEach
最後,我們有能力遍歷集合(例如 JS 陣列),並在遍歷時參考集合中的每個項目。
在 target 欄位中,指定包含要遍歷的陣列的變數名稱。在 value 欄位中,指定要使用的迭代器變數名稱。對於陣列中的每個項目,將執行後續的指令。在每次迭代中,都可透過迭代器變數存取目前項目的內容。

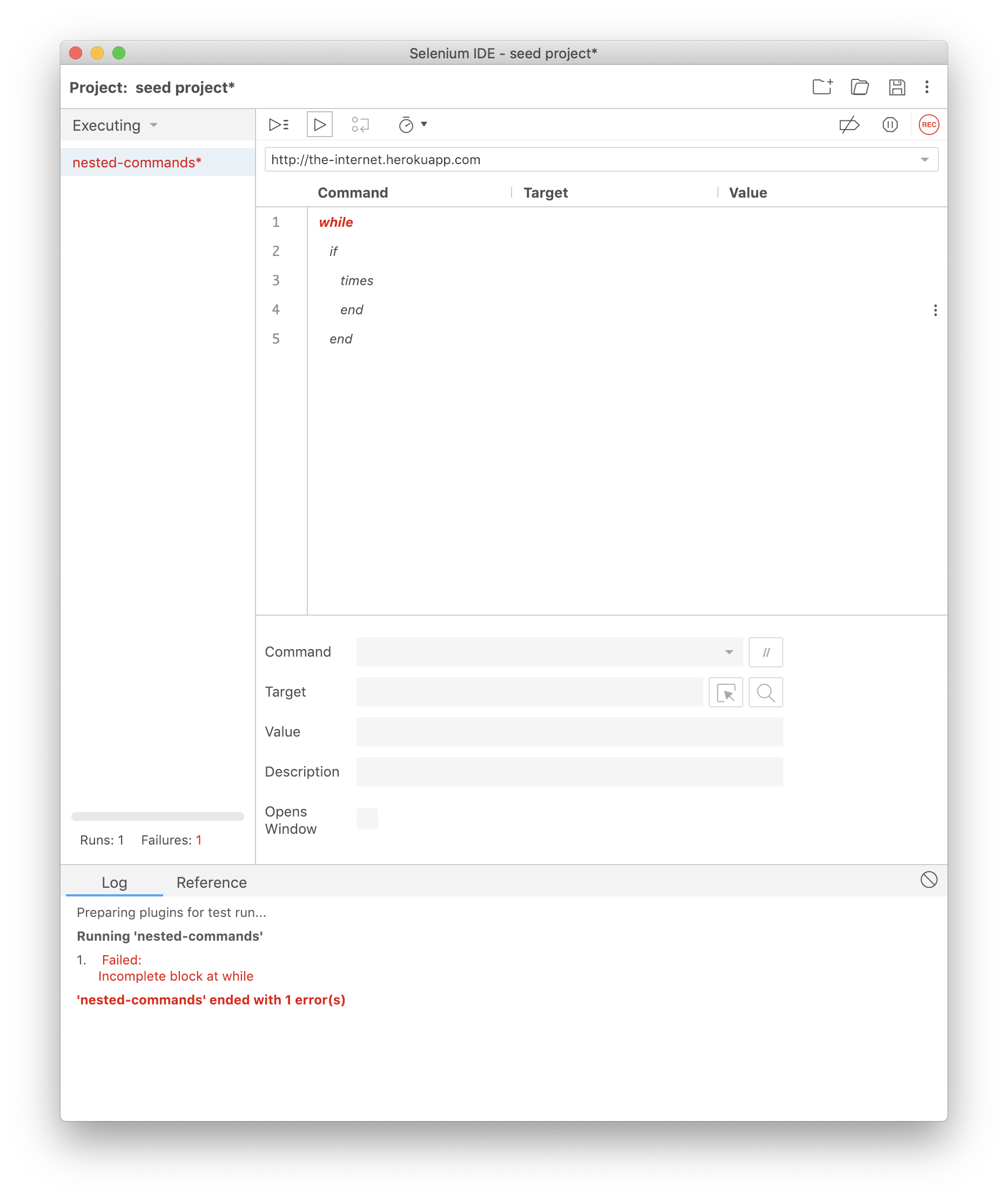
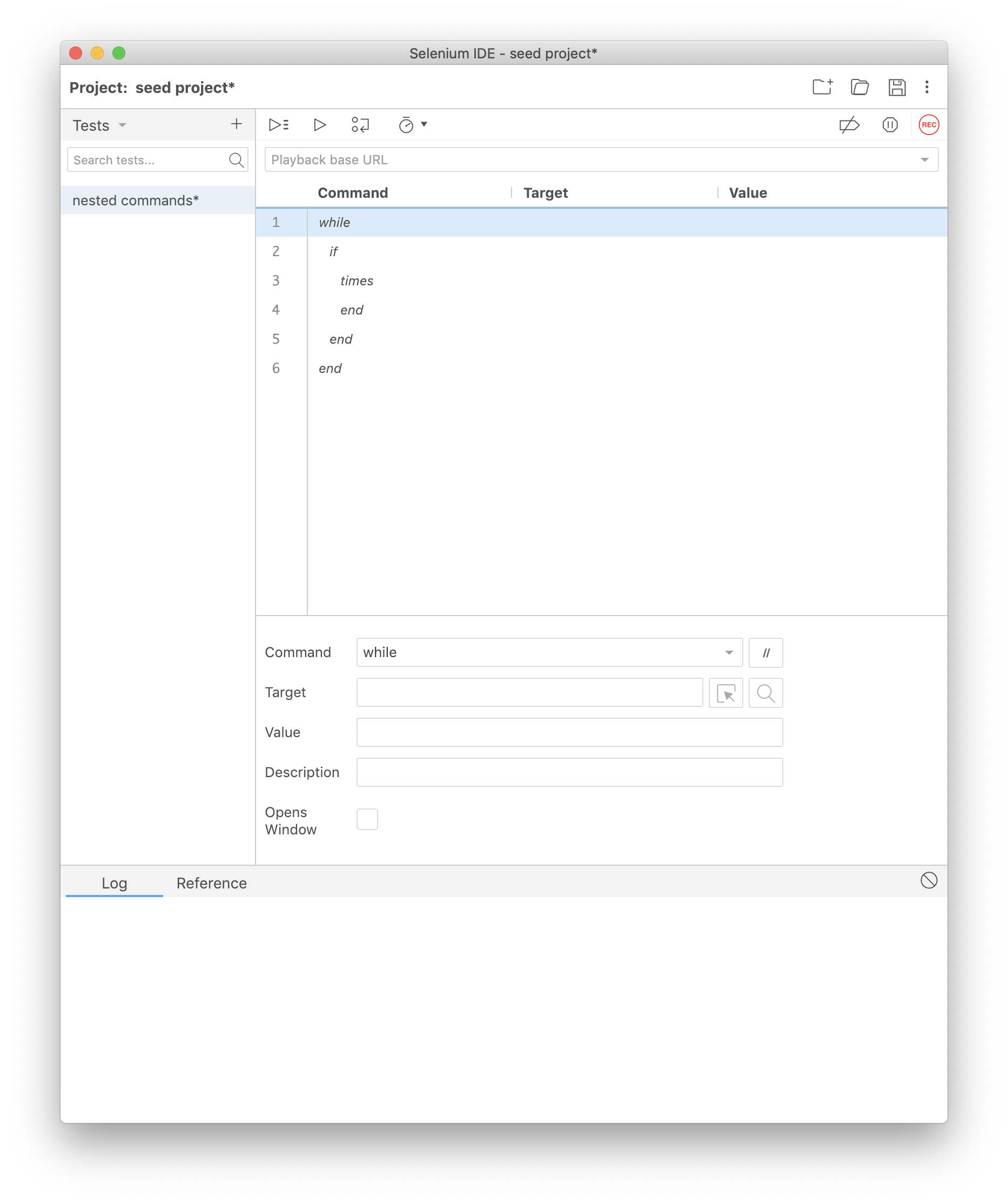
巢狀指令
您可以依需要巢狀控制流程指令(例如,if 區塊可以進入 while 區塊,反之亦然)。

語法驗證
如果您不確定控制流程語法是否正確,請嘗試執行測試以查看。IDE 會找出控制流程語法中的錯誤,並指出不正確或遺漏的特定指令。