HTML 執行器
從命令列執行 HTML Selenium IDE 匯出
Selenium-IDE(整合開發環境)是用於開發 Selenium 測試案例的工具。它是一個易於使用的 Firefox 外掛程式,通常是開發測試案例最有效率的方式。它還包含一個上下文選單,可讓您先從瀏覽器目前顯示的頁面中選擇一個 UI 元素,然後從 Selenium 命令列表中選擇,這些命令的參數已根據所選 UI 元素的上下文預先定義。這不僅節省時間,也是學習 Selenium 腳本語法的絕佳方式。
本章將全面介紹 Selenium IDE 以及如何有效使用它。
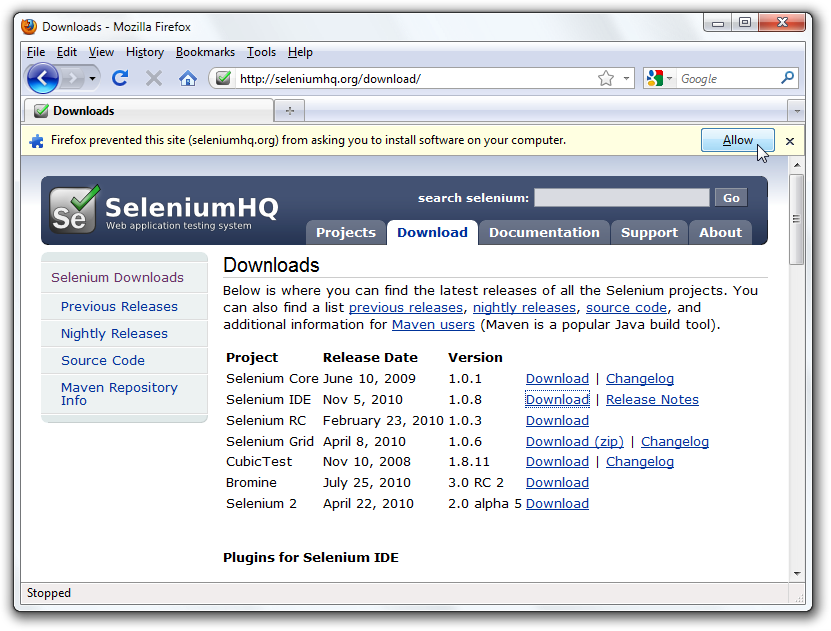
使用 Firefox,首先從 SeleniumHQ 下載頁面下載 IDE
Firefox 會保護您免於安裝來自不明位置的附加元件,因此您需要按一下「允許」以繼續安裝,如下列螢幕截圖所示。

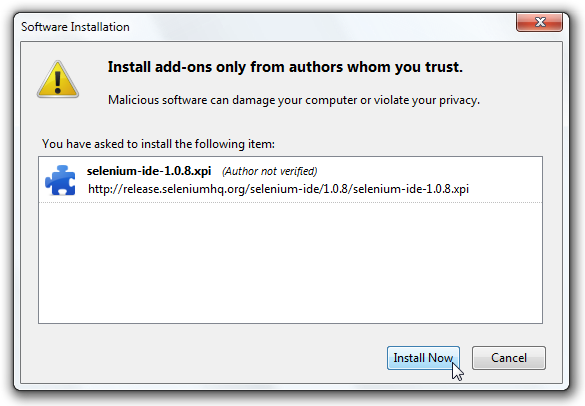
從 Firefox 下載時,您會看到以下視窗。

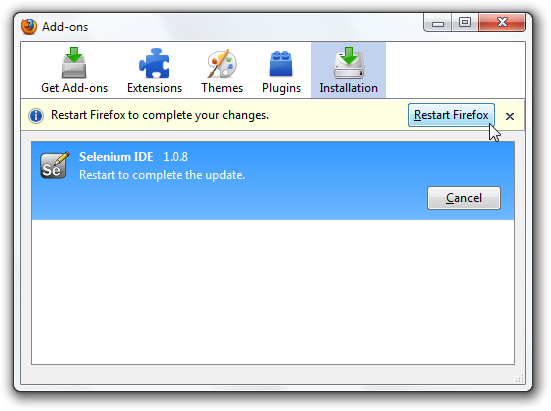
選擇立即安裝。Firefox 附加元件視窗會彈出,首先顯示進度列,下載完成後,會顯示以下內容。

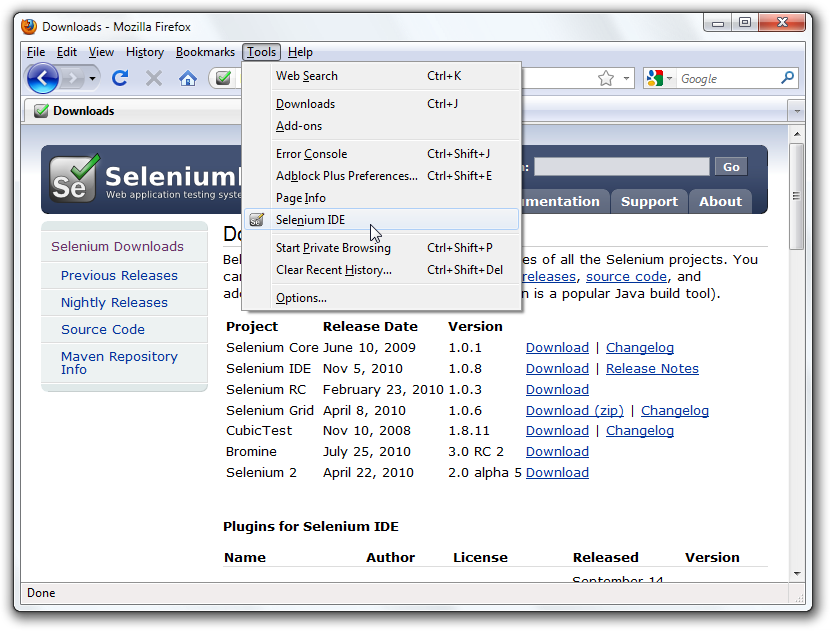
重新啟動 Firefox。Firefox 重新啟動後,您會在 Firefox 工具選單下找到 Selenium-IDE。

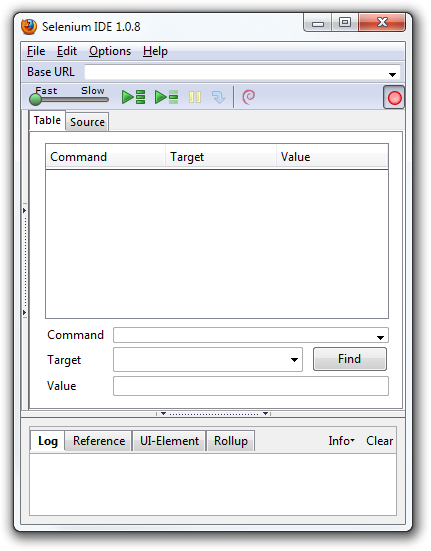
若要執行 Selenium-IDE,只需從 Firefox 工具選單中選取它即可。它會開啟如下,帶有一個空的腳本編輯視窗和一個用於載入或建立新測試案例的選單。

檔案選單具有測試案例和測試套件(測試案例的集合)的選項。使用這些選項,您可以新增測試案例、開啟測試案例、儲存測試案例、以您選擇的語言匯出測試案例。您也可以開啟最近的測試案例。所有這些選項也適用於測試套件。
編輯選單允許複製、貼上、刪除、復原和全選操作,以編輯測試案例中的命令。選項選單允許變更設定。您可以設定某些命令的逾時值、將使用者定義的使用者擴充功能新增至 Selenium 命令的基本集合,以及指定儲存測試案例時使用的格式(語言)。說明選單是標準的 Firefox 說明選單;此選單上只有一個項目 – UI 元素文件 – 與 Selenium-IDE 相關。
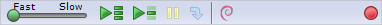
工具列包含用於控制測試案例執行的按鈕,包括用於除錯測試案例的逐步執行功能。最右邊的按鈕,帶有紅點的按鈕,是錄製按鈕。


速度控制:控制測試案例的執行速度。

全部執行:當載入包含多個測試案例的測試套件時,執行整個測試套件。

執行:執行目前選取的測試。當僅載入單一測試時,此按鈕和全部執行按鈕具有相同的效果。


暫停/繼續:允許停止和重新啟動正在執行的測試案例。

逐步執行:允許您透過一次執行一個命令來「逐步執行」測試案例。用於除錯測試案例。

TestRunner 模式:允許您在載入 Selenium-Core TestRunner 的瀏覽器中執行測試案例。TestRunner 現在不常用,而且可能會被棄用。此按鈕用於評估測試案例與 TestRunner 的回溯相容性。大多數使用者可能不需要此按鈕。

套用 Rollup 規則:此進階功能允許將重複的 Selenium 命令序列分組為單一動作。有關 rollup 規則的詳細文件,請參閱說明選單上的 UI 元素文件。

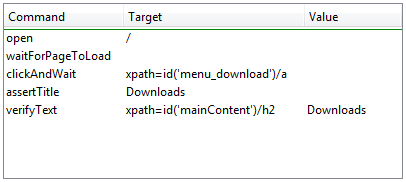
您的腳本顯示在測試案例窗格中。它有兩個標籤,一個用於以可讀的「表格」格式顯示命令及其參數。

另一個標籤 – 原始碼,以儲存檔案的原生格式顯示測試案例。預設情況下,這是 HTML,但可以變更為程式設計語言,例如 Java 或 C#,或腳本語言,例如 Python。詳情請參閱選項選單。原始碼檢視也允許以原始形式編輯測試案例,包括複製、剪下和貼上操作。
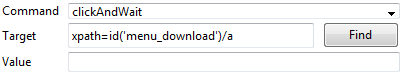
命令、目標和值輸入欄位會顯示目前選取的命令及其參數。這些是您可以修改目前選取命令的輸入欄位。底部窗格參考標籤中為命令指定的第一個參數始終進入目標欄位。如果參考標籤指定了第二個參數,則始終進入值欄位。

如果您開始在命令欄位中輸入內容,則會根據您輸入的前幾個字元填入下拉式清單;然後您可以從下拉式清單中選取所需的命令。
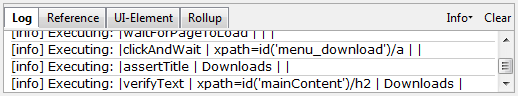
底部窗格用於四種不同的功能 – 日誌、參考、UI 元素和 Rollup – 取決於選取的標籤。
當您執行測試案例時,錯誤訊息和顯示進度的資訊訊息會自動顯示在此窗格中,即使您沒有先選取日誌標籤也是如此。這些訊息通常對於測試案例除錯很有用。請注意用於清除日誌的清除按鈕。另請注意資訊按鈕是一個下拉式選單,允許選取要記錄的不同資訊層級。

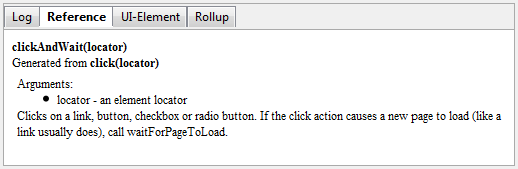
當您在表格模式中輸入或修改 Selenese 命令和參數時,參考標籤是預設選項。在表格模式下,參考窗格將顯示有關目前命令的文件。無論是從表格模式還是原始碼模式輸入或修改命令,都至關重要地要確保目標和值欄位中指定的參數與參考窗格中參數列表中指定的參數相符。提供的參數數量必須與指定的數量相符,提供的參數順序必須與指定的順序相符,提供的參數類型必須與指定的類型相符。如果這三個區域中的任何一個區域不符,則命令將無法正確執行。

雖然參考標籤作為快速參考非常寶貴,但仍然經常需要查閱 Selenium 參考文件。
有關這兩個窗格(涵蓋進階功能)的詳細資訊,請參閱 Selenium-IDE 說明選單上的 UI 元素文件。
開發測試案例有三種主要方法。測試開發人員經常需要所有三種技術。
許多初次使用者從錄製與網站互動的測試案例開始。當第一次開啟 Selenium-IDE 時,錄製按鈕預設為開啟。如果您不希望 Selenium-IDE 自動開始錄製,您可以透過前往選項 > 選項… 並取消選取「開啟時立即開始錄製」來關閉此功能。
在錄製期間,Selenium-IDE 會根據您的動作自動將命令插入到您的測試案例中。通常,這將包括
以下是一些需要注意的「陷阱」
您的測試案例也需要檢查網頁的屬性。這需要 assert 和 verify 命令。我們不會在此處描述這些命令的細節;這在 Selenium 命令 – “Selenese” 章節中。在這裡,我們將簡單地描述如何將它們新增到您的測試案例中。
在 Selenium-IDE 錄製的情況下,前往顯示您的測試應用程式的瀏覽器,然後在頁面上的任何位置按一下滑鼠右鍵。您會看到一個上下文選單,其中顯示 verify 和/或 assert 命令。
當您第一次使用 Selenium 時,可能只會列出一個 Selenium 命令。但是,當您使用 IDE 時,您會發現其他命令會很快新增到此選單中。Selenium-IDE 將嘗試預測您需要的命令以及參數,以用於目前網頁上選取的 UI 元素。
讓我們看看這是如何運作的。開啟您選擇的網頁,然後在頁面上選取一段文字。段落或標題都可以。現在,在選取的文字上按一下滑鼠右鍵。上下文選單應為您提供 verifyTextPresent 命令,建議的參數應為文字本身。
另外,請注意顯示所有可用命令選單選項。這會顯示更多、更多的命令,以及建議的參數,用於測試您目前選取的 UI 元素。
嘗試更多 UI 元素。嘗試在影像或使用者控制項(如按鈕或核取方塊)上按一下滑鼠右鍵。您可能需要使用顯示所有可用命令才能看到 verifyTextPresent 以外的選項。一旦您選取了這些其他選項,更常用的選項將會顯示在主要上下文選單中。例如,為影像選取 verifyElementPresent 稍後應導致該命令在您下次選取影像並按一下滑鼠右鍵時在主要上下文選單上可用。
同樣地,這些命令將在 Selenium 命令章節中詳細說明。不過,現在請隨意使用 IDE 錄製和選取命令到測試案例中,然後執行它。您可以透過簡單地試驗 IDE 來學習有關 Selenium 命令的許多知識。
選取測試案例中要插入命令的位置。若要執行此操作,請在測試案例窗格中,在要插入新命令的行上按一下滑鼠左鍵。按一下滑鼠右鍵並選取插入命令;IDE 將在您選取的行前面新增一個空白行。現在使用命令編輯文字欄位來輸入您的新命令及其參數。
選取測試案例中要插入命令的位置。若要執行此操作,請在測試案例窗格中,在要插入新命令的命令之間按一下滑鼠左鍵,然後輸入建立 3 欄列所需的 HTML 標籤,其中包含命令、第一個參數(如果命令需要一個參數)和第二個參數(同樣,如果需要一個參數來定位元素)和第三個參數(同樣,如果需要一個參數來取得值)。範例
<tr>
<td>Command</td>
<td>target (locator)</td>
<td>Value</td>
</tr>
可以新增註解,使您的測試案例更具可讀性。執行測試案例時,會忽略這些註解。
註解也可以用於在測試中新增垂直空白(一個或多個空白行);只需建立空白註解即可。空白命令會在執行期間造成錯誤;空白註解則不會。
選取測試案例中要插入註解的行。按一下滑鼠右鍵並選取插入註解。現在使用命令欄位輸入註解。您的註解將以紫色文字顯示。
選取測試案例中要插入註解的位置。新增 HTML 樣式的註解,即 <!-- 您的註解在此處 -->。
只需選取要變更的行,然後使用命令、目標和值欄位進行編輯即可。
由於原始碼檢視提供與 WYSIWYG(所見即所得)編輯器相同的功能,因此只需修改您希望的行 – 命令、參數或註解。
與大多數程式一樣,檔案選單下有儲存和開啟命令。但是,Selenium 區分測試案例和測試套件。若要儲存您的 Selenium-IDE 測試以供日後使用,您可以儲存個別測試案例,或儲存測試套件。如果您的測試套件的測試案例尚未儲存,系統會提示您在儲存測試套件之前先儲存它們。
當您開啟現有的測試案例或套件時,Selenium-IDE 會在測試案例窗格中顯示其 Selenium 命令。
IDE 允許許多執行測試案例的選項。您可以一次執行一個測試案例、停止並啟動它、一次執行一行、執行您目前正在開發的單一命令,並且可以批次執行整個測試套件。在 IDE 中,測試案例的執行非常靈活。
執行測試案例
按一下執行按鈕以執行目前顯示的測試案例。
執行測試套件
按一下全部執行按鈕以執行目前載入的測試套件中的所有測試案例。
停止和啟動
暫停按鈕可用於在測試案例執行時停止它。此按鈕的圖示隨後會變更以指示繼續按鈕。若要繼續,請按一下繼續。
在中間停止
您可以在測試案例中設定斷點,使其在特定命令上停止。這對於除錯您的測試案例很有用。若要設定斷點,請選取一個命令,按一下滑鼠右鍵,然後從上下文選單中選取切換斷點。
從中間開始
您可以告訴 IDE 從測試案例中間的特定命令開始執行。這也用於除錯。若要設定起點,請選取一個命令,按一下滑鼠右鍵,然後從上下文選單中選取設定/清除起點。
執行任何單一命令
按兩下任何單一命令以單獨執行它。這在編寫單一命令時很有用。它可讓您立即測試您正在建構的命令,當您不確定它是否正確時。您可以按兩下它以查看它是否正確執行。這也可以從上下文選單中使用。
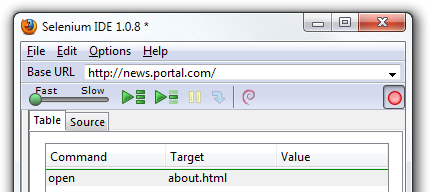
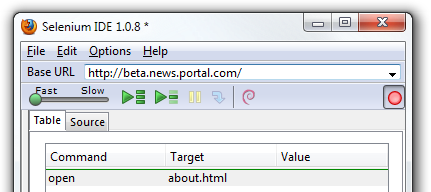
Selenium-IDE 視窗頂部的基礎 URL 欄位對於允許跨不同網域執行測試案例非常有用。假設一個名為 http://news.portal.com 的網站有一個內部測試版網站,名為 http://beta.news.portal.com。對於這些以 open 陳述式開頭的網站的任何測試案例,都應將相對 URL 指定為 open 的引數,而不是絕對 URL(以 http: 或 https: 等協定開頭的 URL)。然後,Selenium-IDE 將透過將 open 命令的引數附加到基礎 URL 值的末尾來建立絕對 URL。例如,以下測試案例將針對 http://news.portal.com/about.html 執行

具有修改後基礎 URL 設定的相同測試案例將針對 http://beta.news.portal.com/about.html 執行

Selenium 命令(通常稱為 selenese)是用於執行測試的一組命令。這些命令的序列是一個測試腳本。在這裡,我們將詳細解釋這些命令,並介紹您在使用 Selenium 測試 Web 應用程式時擁有的許多選擇。
Selenium 提供了一組豐富的命令,幾乎可以以您能想像的任何方式完整測試您的 Web 應用程式。命令集通常稱為 selenese。這些命令基本上建立了一種測試語言。
在 selenese 中,可以根據 UI 元素的 HTML 標籤測試其是否存在、測試特定內容、測試損壞的連結、輸入欄位、選取清單選項、提交表單和表格資料等。此外,Selenium 命令支援測試視窗大小、滑鼠位置、警示、Ajax 功能、彈出視窗、事件處理和許多其他 Web 應用程式功能。《命令參考》列出了所有可用的命令。
命令告訴 Selenium 要做什麼。Selenium 命令有三種「類型」:動作、存取器和斷言。
動作是通常會操縱應用程式狀態的命令。它們執行諸如「按一下此連結」和「選取該選項」之類的操作。如果動作失敗或發生錯誤,則會停止目前測試的執行。
許多動作可以使用 “AndWait” 後綴呼叫,例如 “clickAndWait”。此後綴告訴 Selenium,該動作將導致瀏覽器呼叫伺服器,並且 Selenium 應等待新頁面載入。
存取器檢查應用程式的狀態,並將結果儲存在變數中,例如 “storeTitle”。它們也用於自動產生斷言。
斷言與存取器類似,但它們驗證應用程式的狀態是否符合預期。範例包括「確保頁面標題為 X」和「驗證此核取方塊是否已選取」。
所有 Selenium 斷言都可以在 3 種模式下使用:「assert」、「verify」和「waitFor」。例如,您可以使用 “assertText”、“verifyText” 和 “waitForText”。當 “assert” 失敗時,測試會中止。當 “verify” 失敗時,測試將繼續執行,並記錄失敗。這允許單一 “assert” 確保應用程式位於正確的頁面上,然後使用一堆 “verify” 斷言來測試表單欄位值、標籤等。
“waitFor” 命令等待某些條件變為真(這對於測試 Ajax 應用程式很有用)。如果條件已經為真,它們將立即成功。但是,如果條件在目前的逾時設定內未變為真,它們將失敗並停止測試(請參閱下面的 setTimeout 動作)。
Selenium 命令很簡單,它們由命令和兩個參數組成。例如
| verifyText | //div//a[2] | 登入 |
參數並非總是必需的;這取決於命令。在某些情況下,兩者都是必需的,在其他情況下,一個參數是必需的,而在另一些情況下,命令可能根本不需要參數。以下是更多範例
| goBackAndWait | ||
| verifyTextPresent | 歡迎來到我的首頁 | |
| type | id=phone | (555) 666-7066 |
| type | id=address1 | ${myVariableAddress} |
命令參考說明了每個命令的參數要求。
參數各不相同,但它們通常是
定位器、文字模式、Selenium 變數和命令本身在 Selenium 命令章節中有詳細說明。
將從 Selenium-IDE 執行的 Selenium 腳本將以 HTML 文字檔案格式儲存。這由一個包含三欄的 HTML 表格組成。第一欄識別 Selenium 命令,第二欄是目標,最後一欄包含一個值。第二欄和第三欄可能不需要值,具體取決於選取的 Selenium 命令,但它們應該存在。每個表格列代表一個新的 Selenium 命令。以下是一個測試範例,該測試開啟一個頁面,斷言頁面標題,然後驗證頁面上的某些內容
<table>
<tr><td>open</td><td>/download/</td><td></td></tr>
<tr><td>assertTitle</td><td></td><td>Downloads</td></tr>
<tr><td>verifyText</td><td>//h2</td><td>Downloads</td></tr>
</table>
在瀏覽器中呈現為表格,它將如下所示
| open | /download/ | |
| assertTitle | 下載 | |
| verifyText | //h2 | 下載 |
Selenese HTML 語法可用於編寫和執行測試,而無需程式設計語言的知識。憑藉 selenese 和 Selenium-IDE 的基本知識,您可以快速產生和執行測試案例。
測試套件是測試的集合。通常,人們會將測試套件中的所有測試作為一個連續的批次作業執行。
當使用 Selenium-IDE 時,測試套件也可以使用簡單的 HTML 檔案定義。語法再次很簡單。HTML 表格定義了測試列表,其中每一列定義了每個測試的檔案系統路徑。一個範例說明了一切。
<html>
<head>
<title>Test Suite Function Tests - Priority 1</title>
</head>
<body>
<table>
<tr><td><b>Suite Of Tests</b></td></tr>
<tr><td><a href="./Login.html">Login</a></td></tr>
<tr><td><a href="./SearchValues.html">Test Searching for Values</a></td></tr>
<tr><td><a href="./SaveValues.html">Test Save</a></td></tr>
</table>
</body>
</html>
類似於此的檔案將允許從 Selenium-IDE 一次執行所有測試,一個接一個地執行。
當使用 Selenium-RC 時,也可以維護測試套件。這是透過程式設計完成的,並且可以透過多種方式完成。如果使用 Java 的 Selenium-RC,通常使用 Junit 來維護測試套件。此外,如果選擇 C# 作為語言,則可以使用 Nunit。如果將 Python 等直譯語言與 Selenium-RC 搭配使用,則會涉及一些簡單的程式設計來設定測試套件。由於使用 Selenium-RC 的全部原因是要利用程式設計邏輯進行測試,因此這通常不是問題。
為了結束我們對 Selenium 的介紹,我們將向您展示一些典型的 Selenium 命令。這些可能是用於建立測試的最常用命令。
open
使用 URL 開啟頁面。
click/clickAndWait
執行按一下操作,並選擇性地等待新頁面載入。
verifyTitle/assertTitle
驗證預期的頁面標題。
verifyTextPresent
verifyTextPresent/assertTextPresent
verifyElementPresent
verifyElementPresent/assertElementPresent
verifyText
verifyText/assertText
verifyTable
驗證表格的預期內容。
waitForPageToLoad
暫停執行,直到預期的新頁面載入為止。當使用 clickAndWait 時自動呼叫。
waitForElementPresent
暫停執行,直到預期的 UI 元素(由其 HTML 標籤定義)在頁面上。
驗證網頁上的 UI 元素可能是自動化測試最常見的功能。Selenese 允許使用多種方法檢查 UI 元素。了解這些不同的方法非常重要,因為這些方法定義了您實際測試的內容。
例如,您要測試…
例如,如果您正在測試文字標題,則文字及其在頁面頂部的位置可能與您的測試相關。但是,如果您正在測試首頁上是否存在影像,並且網頁設計人員經常變更特定的影像檔案及其在頁面上的位置,那麼您只想測試影像(而不是特定的影像檔案)是否存在於頁面上的某個位置。
在 “assert” 和 “verify” 之間進行選擇取決於便利性和失敗管理。如果您的測試在檢查瀏覽器是否顯示預期的頁面時已經失敗,那麼檢查頁面上的第一段是否正確就沒有什麼意義了。如果您不在正確的頁面上,您可能需要中止您的測試案例,以便您可以調查原因並及時修正問題。另一方面,您可能想要檢查頁面的許多屬性,而不會在第一次失敗時中止測試案例,因為這將允許您查看頁面上的所有失敗並採取適當的措施。實際上,“assert” 將會使測試失敗並中止目前的測試案例,而 “verify” 將會使測試失敗並繼續執行測試案例。
此功能的最佳用途是以邏輯方式將您的測試命令分組,並以 “assert” 開始每個群組,然後是一個或多個 “verify” 測試命令。以下是一個範例:
| 命令 | 目標 | 值 |
|---|---|---|
| open | /download/ | |
| assertTitle | 下載 | |
| verifyText | //h2 | 下載 |
| assertTable | 1.2.1 | Selenium IDE |
| verifyTable | 1.2.2 | 2008 年 6 月 3 日 |
| verifyTable | 1.2.3 | 1.0 beta 2 |
上述範例首先開啟一個頁面,然後透過將標題與預期值進行比較來「斷言」已載入正確的頁面。只有當此通過時,以下命令才會執行並「驗證」文字是否存在於預期的位置。然後,測試案例「斷言」第一個表格第二列的第一欄包含預期值,並且只有當此通過時,該列中的其餘儲存格才會被「驗證」。
verifyTextPresent 命令用於驗證特定文字是否存在於頁面上的某個位置。它採用單一引數 – 要驗證的文字模式。例如:
| 命令 | 目標 | 值 |
|---|---|---|
| verifyTextPresent | 市場分析 |
這將導致 Selenium 搜尋並驗證文字字串「市場分析」是否出現在目前正在測試的頁面上的某個位置。當您只對文字本身是否出現在頁面上感興趣時,請使用 verifyTextPresent。當您還需要測試文字在頁面上的位置時,請勿使用此命令。
當您必須測試特定 UI 元素是否存在,而不是其內容時,請使用此命令。此驗證不會檢查文字,只會檢查 HTML 標籤。一個常見的用途是檢查影像是否存在。
| 命令 | 目標 | 值 |
|---|---|---|
| verifyElementPresent | //div/p/img |
此命令驗證影像(由 HTML 標籤的存在指定)是否存在於頁面上,並且它遵循 a
tag 標籤。第一個(也是唯一一個)參數是一個定位器,用於告訴 Selenese 命令如何找到元素。定位器將在下一節中解釋。
verifyElementPresent 可用於檢查頁面中任何 HTML 標籤是否存在。您可以檢查連結、段落、區塊 (division)
| 命令 | 目標 | 值 |
|---|---|---|
| verifyElementPresent | //div/p | |
| verifyElementPresent | //div/a | |
| verifyElementPresent | id=Login | |
| verifyElementPresent | link=Go to Marketing Research | |
| verifyElementPresent | //a[2] | |
| verifyElementPresent | //head/title |
這些範例說明了測試 UI 元素的多種方式。同樣地,定位器將在下一節中解釋。
當文字及其 UI 元素都必須測試時,請使用 verifyText。verifyText 必須使用定位器。如果您選擇 XPath 或 DOM 定位器,您可以驗證特定文字是否出現在頁面上相對於其他 UI 元件的特定位置。
| 命令 | 目標 | 值 |
|---|---|---|
| verifyText | //table/tr/td/div/p | 這是我的文字,它出現在表格內 div 之後。 |
對於許多 Selenium 命令,都需要目標 (target)。此目標識別網頁應用程式內容中的元素,並由位置策略和位置組成,格式為 locatorType=location。在許多情況下,可以省略定位器類型。各種定位器類型將在下面解釋並提供範例。
這可能是定位元素最常用的方法,並且當未使用任何已識別的定位器類型時,這是預設的萬用方法。使用此策略,將使用 id 屬性值與位置相符的第一個元素。如果沒有元素具有相符的 id 屬性,則將使用 name 屬性與位置相符的第一個元素。
例如,您的頁面原始碼可能具有如下所示的 id 和 name 屬性
<html>
<body>
<form id="loginForm">
<input name="username" type="text" />
<input name="password" type="password" />
<input name="continue" type="submit" value="Login" />
</form>
</body>
<html>
以下定位器策略將傳回上面 HTML 片段中以行號指示的元素
identifier=loginForm (3)identifier=password (5)identifier=continue (6)continue (6)由於 identifier 類型的定位器是預設值,因此上面前三個範例中的 identifier= 不是必要的。
這種定位器類型比 identifier 定位器類型更有限,但也更明確。當您知道元素的 id 屬性時,請使用它。
<html>
<body>
<form id="loginForm">
<input name="username" type="text" />
<input name="password" type="password" />
<input name="continue" type="submit" value="Login" />
<input name="continue" type="button" value="Clear" />
</form>
</body>
<html>
id=loginForm (3)name 定位器類型將定位具有相符 name 屬性的第一個元素。如果多個元素對於 name 屬性具有相同的值,則您可以使用篩選器進一步精確您的定位策略。預設篩選器類型是 value(與 value 屬性相符)。
<html>
<body>
<form id="loginForm">
<input name="username" type="text" />
<input name="password" type="password" />
<input name="continue" type="submit" value="Login" />
<input name="continue" type="button" value="Clear" />
</form>
</body>
<html>
name=username (4)name=continue value=Clear (7)name=continue Clear (7)name=continue type=button (7)注意:與某些類型的 XPath 和 DOM 定位器不同,上述三種定位器類型允許 Selenium 測試 UI 元素,而與其在頁面上的位置無關。因此,如果頁面結構和組織發生改變,測試仍然會通過。您可能希望或不希望同時測試頁面結構是否更改。在網頁設計人員經常更改頁面,但其功能必須進行回歸測試的情況下,透過 id 和 name 屬性或實際上透過任何 HTML 屬性進行測試變得非常重要。
XPath 是用於在 XML 文件中定位節點的語言。由於 HTML 可以是 XML (XHTML) 的一種實作,因此 Selenium 使用者可以利用這種強大的語言來鎖定其網頁應用程式中的元素。XPath 超越(以及支援)透過 id 或 name 屬性進行定位的簡單方法,並開啟了各種新的可能性,例如定位頁面上的第三個核取方塊。
使用 XPath 的主要原因之一是當您沒有要定位的元素的合適 id 或 name 屬性時。您可以使用 XPath 以絕對術語(不建議)或相對於具有 id 或 name 屬性的元素來定位元素。XPath 定位器也可以用於透過 id 和 name 以外的屬性來指定元素。
絕對 XPath 包含從根目錄 (html) 開始的所有元素的位置,因此,即使對應用程式進行最輕微的調整也可能導致失敗。透過尋找附近具有 id 或 name 屬性的元素(理想情況下是父元素),您可以根據關係定位目標元素。這樣做不太可能發生變化,並且可以使您的測試更穩健。
由於只有 xpath 定位器以“//”開頭,因此在指定 XPath 定位器時,不需要包含 xpath= 標籤。
<html>
<body>
<form id="loginForm">
<input name="username" type="text" />
<input name="password" type="password" />
<input name="continue" type="submit" value="Login" />
<input name="continue" type="button" value="Clear" />
</form>
</body>
<html>
xpath=/html/body/form[1] (3) - 絕對路徑(如果 HTML 僅略微更改,則會中斷)//form[1] (3) - HTML 中的第一個 form 元素xpath=//form[@id='loginForm'] (3) - 具有名為 ‘id’ 且值為 ‘loginForm’ 的屬性的 form 元素xpath=//form[input/@name='username'] (3) - 具有名為 ‘name’ 且值為 ‘username’ 的屬性的 input 子元素的第一個 form 元素//input[@name='username'] (4) - 具有名為 ‘name’ 且值為 ‘username’ 的屬性的第一個 input 元素//form[@id='loginForm']/input[1] (4) - 具有名為 ‘id’ 且值為 ‘loginForm’ 的屬性的 form 元素的第一個 input 子元素//input[@name='continue'][@type='button'] (7) - 具有名為 ‘name’ 且值為 ‘continue’ 以及名為 ‘type’ 且值為 ‘button’ 的屬性的 Input//form[@id='loginForm']/input[4] (7) - 具有名為 ‘id’ 且值為 ‘loginForm’ 的屬性的 form 元素的第四個 input 子元素這些範例涵蓋了一些基礎知識,但為了學習更多內容,建議參考以下資源
還有幾個非常有用的 Firefox 附加元件可以協助發現元素的 XPath
這是一種透過使用連結文字來定位網頁中超連結的簡單方法。如果存在兩個具有相同文字的連結,則將使用第一個符合的連結。
<html>
<body>
<p>Are you sure you want to do this?</p>
<a href="continue.html">Continue</a>
<a href="cancel.html">Cancel</a>
</body>
<html>
link=Continue (4)link=Cancel (5)文件物件模型 (Document Object Model, DOM) 代表 HTML 文件,可以使用 JavaScript 存取。這種定位策略採用 JavaScript,其評估結果為頁面上的元素,這可以簡單地是使用階層式點記號表示法的元素位置。
由於只有 dom 定位器以 “document” 開頭,因此在指定 DOM 定位器時,不需要包含 dom= 標籤。
<html>
<body>
<form id="loginForm">
<input name="username" type="text" />
<input name="password" type="password" />
<input name="continue" type="submit" value="Login" />
<input name="continue" type="button" value="Clear" />
</form>
</body>
<html>
dom=document.getElementById('loginForm') (3)dom=document.forms['loginForm'] (3)dom=document.forms[0] (3)document.forms[0].username (4)document.forms[0].elements['username'] (4)document.forms[0].elements[0] (4)document.forms[0].elements[3] (7)您可以使用 Selenium 本身以及其他網站和擴充功能來探索網頁應用程式的 DOM。在 W3Schools 上有一個很好的參考資料。
CSS (階層式樣式表) 是一種用於描述 HTML 和 XML 文件呈現方式的語言。CSS 使用選取器將樣式屬性繫結到文件中的元素。這些選取器可以被 Selenium 用作另一種定位策略。
<html>
<body>
<form id="loginForm">
<input class="required" name="username" type="text" />
<input class="required passfield" name="password" type="password" />
<input name="continue" type="submit" value="Login" />
<input name="continue" type="button" value="Clear" />
</form>
</body>
<html>
css=form#loginForm (3)css=input[name="username"] (4)css=input.required[type="text"] (4)css=input.passfield (5)css=#loginForm input[type="button"] (7)css=#loginForm input:nth-child(2) (5)有關 CSS 選取器的更多資訊,最好的去處是 W3C 出版物。您將在那裡找到其他參考資料。
在以下情況下,您可以選擇省略定位器類型
沒有明確定義定位器策略的定位器將預設為使用 identifier 定位器策略。請參閱 依識別碼定位_。
以 “//” 開頭的定位器將使用 XPath 定位器策略。請參閱 依 XPath 定位_。
以 “document” 開頭的定位器將使用 DOM 定位器策略。請參閱 依 DOM 定位_
與定位器類似,模式 是 Selenese 命令經常需要的參數類型。需要模式的命令範例包括 verifyTextPresent、verifyTitle、verifyAlert、assertConfirmation、verifyText 和 verifyPrompt。如上所述,連結定位器可以使用模式。模式允許您透過使用特殊字元來描述預期的文字,而不必完全指定該文字。
模式有三種類型:globbing、正規表示式 和 exact。
大多數人對 globbing 很熟悉,因為它用於 DOS 或 Unix/Linux 命令列中的檔案名稱展開,例如 ls *.c。在這種情況下,globbing 用於顯示目前目錄中所有以 .c 副檔名結尾的檔案。Globbing 相當有限。
Selenium 實作僅支援兩個特殊字元
* 轉換為「符合任何內容」,即,沒有內容、單個字元或多個字元。
[ ](字元類別)轉換為「符合方括號內找到的任何單個字元」。破折號 (連字號) 可以用作指定字元範圍的簡寫(這些字元在 ASCII 字元集中是連續的)。一些範例將清楚地說明字元類別的功能
[aeiou] 符合任何小寫母音
[0-9] 符合任何數字
[a-zA-Z0-9] 符合任何字母數字字元
在大多數其他情況下,globbing 包括第三個特殊字元,即 ?。但是,Selenium globbing 模式僅支援星號和字元類別。
若要為 Selenese 命令指定 globbing 模式參數,您可以使用 glob: 標籤為模式加上前綴。但是,由於 globbing 模式是預設值,因此您也可以省略標籤,僅指定模式本身。
以下是兩個使用 globbing 模式的命令範例。正在測試的頁面上的實際連結文字是「Film/Television Department」;透過使用模式而不是確切的文字,即使連結文字更改為「Film & Television Department」或「Film and Television Department」,click 命令也將起作用。glob 模式的星號將符合「Film」和「Television」兩個字詞之間「任何內容或沒有內容」。
| 命令 | 目標 | 值 |
|---|---|---|
| click | link=glob:Film*Television Department | |
| verifyTitle | glob:*Film*Television* |
按一下連結到達的頁面的實際標題是「De Anza Film And Television Department - Menu」。透過使用模式而不是確切的文字,只要「Film」和「Television」這兩個字詞(按該順序)出現在頁面標題中的任何位置,verifyTitle 就會通過。例如,如果頁面的擁有者應將標題縮短為僅「Film & Television Department」,則測試仍將通過。對連結和連結工作的簡單測試(例如上面的 verifyTitle 所做的)都使用模式,可以大大減少此類測試案例的維護。
正規表示式 模式是 Selenese 支援的三種類型模式中最為強大的。大多數高階程式語言、許多文字編輯器以及許多工具(包括 Linux/Unix 命令列公用程式 grep、sed 和 awk)也支援正規表示式。在 Selenese 中,正規表示式模式允許使用者執行許多在其他情況下非常困難的任務。例如,假設您的測試需要確保特定的表格儲存格僅包含數字。regexp: [0-9]+ 是一個簡單的模式,它將符合任何長度的十進制數字。
雖然 Selenese globbing 模式僅支援 * 和 [ ](字元類別)功能,但 Selenese 正規表示式模式提供了與 JavaScript 中存在的相同範圍廣泛的特殊字元。以下是這些特殊字元的子集
| 模式 | 符合 |
|---|---|
| . | . |
| [ ] | [...] |
| * | * |
| + | + |
| ? | ? |
| {1,5} | {n,m} |
| | | | |
| ( ) | (...) |
Selenese 中的正規表示式模式需要以 regexp: 或 regexpi: 為前綴。前者區分大小寫;後者不區分大小寫。
一些範例將有助於闡明如何將正規表示式模式與 Selenese 命令一起使用。第一個範例使用了可能是最常用的正規表示式模式 – .*(「點星」)。這個雙字元序列可以翻譯為「0 個或多個任何字元的出現」,或者更簡單地說,「任何內容或沒有內容」。它相當於單字元 globbing 模式 *(單個星號)。
| 命令 | 目標 | 值 |
|---|---|---|
| click | link=glob:Film*Television Department | |
| verifyTitle | regexp:.*Film.*Television.* |
上面的範例在功能上等同於早期使用 globbing 模式進行相同測試的範例。唯一的區別是前綴(regexp: 而不是 glob:)和「任何內容或沒有內容」模式(.* 而不是僅 *)。
下面更複雜的範例測試了阿拉斯加州安克拉治的 Yahoo! 天氣頁面是否包含有關日出時間的資訊
| 命令 | 目標 | 值 |
|---|---|---|
| open | http://weather.yahoo.com/forecast/USAK0012.html | |
| verifyTextPresent | regexp:Sunrise: *[0-9]{1,2}:[0-9]{2} [ap]m |
讓我們一次檢查上面的正規表示式的一個部分
Sunrise: * | 字串 Sunrise: 後面跟著 0 個或多個空格 |
[0-9]{1,2} | [0-9]{1,2} |
: | : |
[0-9]{2} | [0-9]{2} |
[ap]m | 「a」或「p」後跟「m」(am 或 pm) |
exact 類型的 Selenium 模式的實用性有限。它完全不使用特殊字元。因此,如果您需要尋找實際的星號字元(對於 globbing 和正規表示式模式都是特殊的),exact 模式將是一種方法。例如,如果您想從下拉式選單中選擇標記為「Real *」的項目,則以下程式碼可能有效,也可能無效。glob:Real * 模式中的星號將符合任何內容或沒有內容。因此,如果之前有一個標記為「Real Numbers」的選取選項,則它將是選定的選項,而不是「Real *」選項。
| 命令 | 目標 | 值 |
|---|---|---|
| select | //select | glob:Real * |
為了確保將選取「Real *」項目,可以使用 exact: 前綴來建立 exact 模式,如下所示
| 命令 | 目標 | 值 |
|---|---|---|
| select | //select | exact:Real * |
但是,可以透過在正規表示式模式中逸出星號來達到相同的效果
| 命令 | 目標 | 值 |
|---|---|---|
| select | //select | regexp:Real \* |
大多數測試人員不太可能需要尋找星號或一組方括號及其中的字元(globbing 模式的字元類別)。因此,globbing 模式和正規表示式模式對於我們絕大多數人來說都足夠了。
命令及其 AndWait 替代方案之間的區別在於,常規命令(例如 click)將執行動作並盡快繼續執行後續命令,而 AndWait 替代方案(例如 clickAndWait)告訴 Selenium 在完成動作後等待頁面載入。
當動作導致瀏覽器導航到另一個頁面或重新載入目前頁面時,始終使用 AndWait 替代方案。
請注意,如果您對未觸發導航/重新整理的動作使用 AndWait 命令,則測試將失敗。發生這種情況是因為 Selenium 將在達到 AndWait 的逾時時間後,沒有看到任何導航或重新整理,從而導致 Selenium 引發逾時異常。
在 AJAX 驅動的網頁應用程式中,資料是從伺服器檢索的,而無需重新整理頁面。使用 andWait 命令將不起作用,因為頁面實際上並未重新整理。暫停測試執行一段時間也不是一個好方法,因為網頁元素可能會在規定的時間段之後或之前出現,具體取決於系統的反應速度、負載或當前時刻的其他不受控制的因素,從而導致測試失敗。最好的方法是動態等待所需的元素,然後在找到元素後立即繼續執行。
這是使用 waitFor 命令完成的,例如 waitForElementPresent 或 waitForVisible,它們動態等待,每秒檢查一次所需條件,並在條件滿足後立即繼續執行腳本中的下一個命令。
當腳本執行時,它只是按順序執行,一個命令接著一個命令。
Selenese 本身不支援條件陳述式(if-else 等)或迭代(for、while 等)。許多有用的測試可以在沒有流程控制的情況下進行。但是,對於動態內容的功能測試,可能涉及多個頁面,通常需要程式設計邏輯。
當需要流程控制時,有三種選擇
a) 使用 Selenium-RC 和用戶端程式庫(例如 Java 或 PHP)執行腳本,以利用程式語言的流程控制功能。b) 使用 storeEval 命令從腳本中執行一小段 JavaScript 代码。c) 安裝 goto_sel_ide.js 擴充功能。
大多數測試人員會將測試腳本匯出到使用 Selenium-RC API 的程式語言檔案中(請參閱 Selenium-IDE 章節)。但是,有些組織更喜歡盡可能從 Selenium-IDE 執行腳本(例如,當他們有許多初級人員為他們執行測試,或者當缺乏程式設計技能時)。如果您的情況是這樣,請考慮 JavaScript 代码片段或 goto_sel_ide.js 擴充功能。
您可以使用 Selenium 變數在腳本開頭儲存常數。此外,當與資料驅動測試設計(在後面的章節中討論)結合使用時,Selenium 變數可用於儲存從命令列、另一個程式或檔案傳遞到測試程式的值。
普通的 store 命令是許多 store 命令中最基本的,可用於簡單地將常數值儲存在 Selenium 變數中。它採用兩個參數,即要儲存的文字值和 Selenium 變數。在為變數選擇名稱時,請使用僅限字母數字字元的標準變數命名慣例。
| 命令 | 目標 | 值 |
|---|---|---|
| store | paul@mysite.org |
稍後在您的腳本中,您將想要使用變數的儲存值。若要存取變數的值,請將變數括在花括號 ({}) 中,並在其前面加上美元符號,如下所示。
| 命令 | 目標 | 值 |
|---|---|---|
| verifyText | //div/p | \${userName} |
變數的常見用途是儲存輸入欄位的輸入。
| 命令 | 目標 | 值 |
|---|---|---|
| type | id=login | \${userName} |
Selenium 變數可以在第一個或第二個參數中使用,並且在命令執行的任何其他操作之前由 Selenium 解釋。Selenium 變數也可以在定位器表示式中使用。
每個 verify 和 assert 命令都存在等效的 store 命令。以下是一些更常用的 store 命令。
這對應於 verifyElementPresent。它只是儲存一個布林值 – 「true」或「false」 – 取決於是否找到 UI 元素。
StoreText 對應於 verifyText。它使用定位器來識別特定的頁面文字。如果找到文字,則將文字儲存在變數中。StoreText 可用於從正在測試的頁面中提取文字。
此命令將腳本作為其第一個參數。在 Selenese 中嵌入 JavaScript 將在下一節中介紹。StoreEval 允許測試將執行腳本的結果儲存在變數中。
JavaScript 可以與兩種類型的 Selenese 參數一起使用:script 和 non-script(通常是表示式)。在大多數情況下,您將希望在用作 Selenese 參數的 JavaScript 代码片段中存取和/或操作測試案例變數。在您的測試案例中建立的所有變數都儲存在 JavaScript 關聯陣列中。關聯陣列具有字串索引而不是循序數值索引。包含您的測試案例變數的關聯陣列名為 storedVars。每當您希望在 JavaScript 代码片段中存取或操作變數時,都必須將其稱為 storedVars[‘yourVariableName’]。
多個 Selenese 命令指定了 script 參數,包括 assertEval、verifyEval、storeEval 和 waitForEval。這些參數不需要特殊的語法。Selenium-IDE 使用者只需將一段 JavaScript 程式碼放入適當的欄位,通常是 Target 欄位(因為 script 參數通常是第一個或唯一參數)。
下面的範例說明了如何使用 JavaScript 代码片段來執行簡單的數值計算
| 命令 | 目標 | 值 |
|---|---|---|
| store | 10 | hits |
| storeXpathCount | //blockquote | blockquotes |
| storeEval | storedVars[‘hits’].storedVars[‘blockquotes’] | paragraphs |
下一個範例說明了 JavaScript 代码片段如何包含對方法的呼叫,在本例中為 JavaScript String 物件的 toUpperCase 方法和 toLowerCase 方法。
| 命令 | 目標 | 值 |
|---|---|---|
| store | Edith Wharton | name |
| storeEval | storedVars[’name’].toUpperCase() | uc |
| storeEval | storedVars[’name’].toUpperCase() | lc |
即使參數未指定為 script 類型,JavaScript 也可以用於協助產生參數的值。
但是,在這種情況下,需要特殊的語法 – 整個 參數值必須以 javascript{ 為前綴,並以尾隨 } 括住 JavaScript 代码片段,如 javascript{*yourCodeHere*} 中所示。以下範例中,type 命令的第二個參數 value 是透過使用此特殊語法的 JavaScript 程式碼產生的
| 命令 | 目標 | 值 |
|---|---|---|
| store | league of nations | searchString |
| type | q | javascript{storedVars[‘searchString’].toUpperCase()} |
Selenese 有一個簡單的命令,允許您將文字列印到測試的輸出中。這對於在測試中提供資訊性的進度註釋非常有用,這些註釋在測試執行時顯示在主控台中。這些註釋也可用於在測試結果報告中提供上下文,這對於在測試發現問題時找到頁面上存在缺陷的位置非常有用。最後,echo 陳述式可用於列印 Selenium 變數的內容。
| 命令 | 目標 | 值 |
|---|---|---|
| echo | 正在測試頁面頁尾。 | |
| echo | 使用者名稱是 \${userName} |
假設您正在測試一個看起來像這樣的頁面。
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function output(resultText){
document.getElementById('output').childNodes[0].nodeValue=resultText;
}
function show_confirm(){
var confirmation=confirm("Chose an option.");
if (confirmation==true){
output("Confirmed.");
}
else{
output("Rejected!");
}
}
function show_alert(){
alert("I'm blocking!");
output("Alert is gone.");
}
function show_prompt(){
var response = prompt("What's the best web QA tool?","Selenium");
output(response);
}
function open_window(windowName){
window.open("newWindow.html",windowName);
}
</script>
</head>
<body>
<input type="button" id="btnConfirm" onclick="show_confirm()" value="Show confirm box" />
<input type="button" id="btnAlert" onclick="show_alert()" value="Show alert" />
<input type="button" id="btnPrompt" onclick="show_prompt()" value="Show prompt" />
<a href="newWindow.html" id="lnkNewWindow" target="_blank">New Window Link</a>
<input type="button" id="btnNewNamelessWindow" onclick="open_window()" value="Open Nameless Window" />
<input type="button" id="btnNewNamedWindow" onclick="open_window('Mike')" value="Open Named Window" />
<br />
<span id="output">
</span>
</body>
</html>
使用者必須回應警示/確認方塊,以及將焦點移動到新開啟的彈出視窗。幸運的是,Selenium 可以涵蓋 JavaScript 彈出視窗。
但在我們開始詳細介紹警示/確認/提示之前,了解它們之間的共性會很有幫助。警示、確認方塊和提示都具有以下變體
| 命令 | 說明 |
|---|---|
| assertFoo(pattern) | 如果模式與彈出視窗的文字不符,則拋出錯誤 |
| assertFooPresent | 如果彈出視窗不可用,則拋出錯誤 |
| assertFooNotPresent | 如果存在任何彈出視窗,則拋出錯誤 |
| storeFoo(variable) | 將彈出視窗的文字儲存在變數中 |
| storeFooPresent(variable) | 將彈出視窗的文字儲存在變數中,並傳回 true 或 false |
在 Selenium 下執行時,JavaScript 彈出視窗不會出現。這是因為函數呼叫實際上在運行時被 Selenium 自己的 JavaScript 覆蓋。但是,僅僅因為您看不到彈出視窗並不意味著您不必處理它。若要處理彈出視窗,您必須呼叫其 assertFoo(pattern) 函數。如果您未能斷言彈出視窗的存在,則您的下一個命令將被封鎖,並且您將收到類似於以下內容的錯誤 [error] Error: There was an unexpected Confirmation! [Chose an option.]
讓我們從警示開始,因為它們是最簡單處理的彈出視窗。首先,在瀏覽器中開啟上面的 HTML 範例,然後按一下「Show alert」按鈕。您會注意到,在您關閉警示後,文字「Alert is gone.」顯示在頁面上。現在,透過 Selenium IDE 錄製執行相同的步驟,並驗證在您關閉警示後新增了文字。您的測試將如下所示
| 命令 | 目標 | 值 |
|---|---|---|
| open | / | |
| click | btnAlert | |
| assertAlert | I’m blocking! | |
| verifyTextPresent | Alert is gone. |
您可能會想「這很奇怪,我從未嘗試斷言該警示」。但這是 Selenium-IDE 為您處理和關閉警示。如果您移除該步驟並重播測試,您將收到以下錯誤 [error] Error: There was an unexpected Alert! [I'm blocking!]。您必須包含警示的斷言以確認其存在。
如果您只想斷言警示存在,但不知道或不在乎它包含什麼文字,則可以使用 assertAlertPresent。這將傳回 true 或 false,false 會停止測試。
確認的行為方式與警示非常相似,assertConfirmation 和 assertConfirmationPresent 提供與其警示對應項相同的特性。但是,預設情況下,當確認彈出時,Selenium 將選取「確定」。嘗試錄製按一下範例頁面中的「Show confirm box」按鈕,但在彈出視窗中按一下「Cancel」按鈕,然後斷言輸出文字。您的測試可能如下所示
| 命令 | 目標 | 值 |
|---|---|---|
| open | / | |
| click | btnConfirm | |
| chooseCancelOnNextConfirmation | ||
| assertConfirmation | Choose an option. | |
| verifyTextPresent | Rejected |
chooseCancelOnNextConfirmation 函數告訴 Selenium,所有後續確認都應傳回 false。可以透過呼叫 chooseOkOnNextConfirmation 來重設它。
您可能會注意到您無法重播此測試,因為 Selenium 抱怨存在未處理的確認。這是因為 Selenium-IDE 記錄的事件順序導致 click 和 chooseCancelOnNextConfirmation 的順序錯誤(如果您考慮一下,這是有道理的,Selenium 無法在您開啟確認之前知道您要取消)。只需切換這兩個命令,您的測試就可以正常執行。
提示的行為方式與警示非常相似,assertPrompt 和 assertPromptPresent 提供與其警示對應項相同的特性。預設情況下,當提示彈出時,Selenium 將等待您輸入資料。嘗試錄製按一下範例頁面中的「Show prompt」按鈕,並在提示中輸入「Selenium」。您的測試可能如下所示
| 命令 | 目標 | 值 |
|---|---|---|
| open | / | |
| answerOnNextPrompt | Selenium! | |
| click | id=btnPrompt | |
| assertPrompt | What’s the best web QA tool? | |
| verifyTextPresent | Selenium! |
如果您在提示中選擇取消,您可能會注意到 answerOnNextPrompt 只會顯示空白的目標。Selenium 將取消和提示中的空白條目基本上視為同一件事。
偵錯意味著在您的測試案例中尋找和修復錯誤。這是測試案例開發的正常部分。
我們不會在這裡教授偵錯,因為 Selenium 的大多數新使用者已經具備一些偵錯的基本經驗。如果您是新手,我們建議您諮詢您組織中的一位開發人員。
Sel-IDE 支援設定中斷點以及從測試案例中的任何點開始和停止測試案例的執行。也就是說,可以執行到測試案例中間的特定命令,並檢查測試案例在該點的行為方式。為此,請在要檢查的命令之前的命令上設定中斷點。
若要設定中斷點,請選取命令,按一下滑鼠右鍵,然後從關聯選單中選取「切換中斷點」。然後按一下「執行」按鈕,從頭開始執行測試案例,直到中斷點。
從測試案例的中間某處到測試案例的結尾,或直到起點之後的中斷點執行測試案例,有時也很有用。
例如,假設您的測試案例首先登入網站,然後執行一系列測試,而您正在嘗試偵錯其中一項測試。
但是,您只需要登入一次,但您需要在開發測試時不斷重新執行測試。您可以登入一次,然後從放置在測試案例登入部分之後的起點執行測試案例。這將防止您每次重新執行測試案例時都必須手動登出。
若要設定起點,請選取命令,按一下滑鼠右鍵,然後從關聯選單中選取「設定/清除起點」。然後按一下「執行」按鈕,從該起點開始執行測試案例。
若要一次執行一個測試案例命令(「逐步執行」),請按照下列步驟操作
按一下工具列上的「執行」按鈕,開始執行測試案例。
立即按一下「暫停」按鈕,暫停正在執行的測試案例。
重複選取「步驟」按鈕。
「尋找」按鈕用於查看目前選取的 Selenium 命令中使用了目前顯示的網頁(在瀏覽器中)上的哪個 UI 元素。
當為命令的第一個參數建立定位器時,這非常有用(請參閱 Selenium 命令章節中關於:ref:定位器 <locators-section> 的章節)。它可以與任何識別網頁上 UI 元素的命令一起使用,即 click、clickAndWait、type 以及某些 assert 和 verify 命令等等。
從表格視圖中,選取任何具有定位器參數的命令。按一下「尋找」按鈕。
現在查看網頁:應該有一個亮綠色的矩形包圍著定位器參數指定的元素。
通常,在偵錯測試案例時,您只需查看頁面原始碼(您嘗試測試的網頁的 HTML)即可確定問題。Firefox 使這變得容易。只需按一下滑鼠右鍵點擊網頁,然後選取「檢視 → 頁面原始碼」。
HTML 在單獨的視窗中開啟。使用其搜尋功能(編輯 → 尋找)搜尋關鍵字,以尋找您嘗試測試的 UI 元素的 HTML。
或者,僅選取您要查看原始碼的網頁部分。然後按一下滑鼠右鍵點擊網頁,然後選取「檢視選取區原始碼」。在這種情況下,單獨的 HTML 視窗將僅包含少量原始碼,並突出顯示代表您選取區的部分。
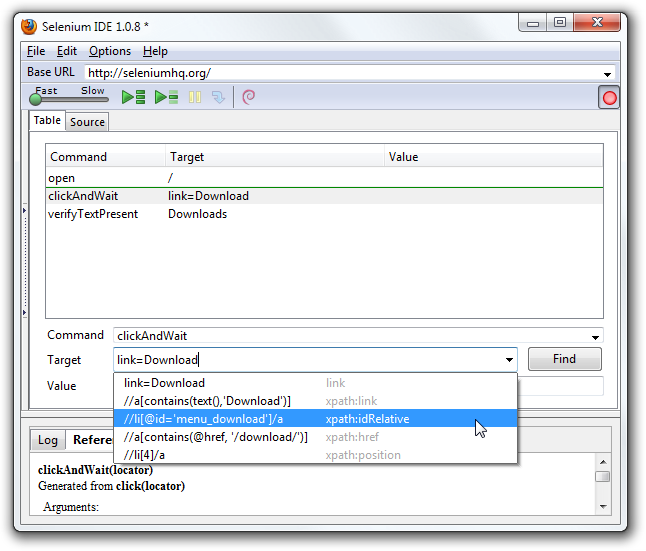
每當 Selenium-IDE 記錄定位器類型引數時,它都會儲存額外資訊,讓使用者可以查看其他可用的定位器類型引數。此功能對於了解有關定位器的更多資訊非常有用,並且通常需要協助建立與記錄類型不同的定位器類型。
此定位器輔助功能在 Selenium-IDE 視窗上顯示為「目標」欄位右端的可存取下拉式清單(僅當「目標」欄位包含記錄的定位器類型引數時)。
以下是顯示一個命令的此下拉式清單內容的快照。請注意,下拉式清單的第一列提供了替代定位器,而第二列指示每個替代方案的類型。

測試套件是測試案例的集合,顯示在 IDE 的最左側窗格中。
可以透過選取窗格右邊緣(如果窗格已關閉,則是整個 Selenium-IDE 視窗的左邊緣)一半處的小點,手動開啟或關閉測試套件窗格。
當現有的測試套件被開啟或使用者從「檔案」選單中選擇「新增測試案例」項目時,測試套件窗格將會自動開啟。在後一種情況下,新的測試案例將會緊接在前一個測試案例下方出現。
Selenium-IDE 也支援使用「檔案」->「新增測試案例」選單選項來載入預先存在的測試案例。這允許您將現有的測試案例新增到新的測試套件中。
測試套件檔案是一個 HTML 檔案,其中包含一個單欄表格。section 中每列的每個儲存格都包含一個測試案例的連結。以下範例是一個包含四個測試案例的測試套件
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Sample Selenium Test Suite</title>
</head>
<body>
<table cellpadding="1" cellspacing="1" border="1">
<thead>
<tr><td>Test Cases for De Anza A-Z Directory Links</td></tr>
</thead>
<tbody>
<tr><td><a href="./a.html">A Links</a></td></tr>
<tr><td><a href="./b.html">B Links</a></td></tr>
<tr><td><a href="./c.html">C Links</a></td></tr>
<tr><td><a href="./d.html">D Links</a></td></tr>
</tbody>
</table>
</body>
</html>
注意:測試案例檔案不一定需要與調用它們的測試套件檔案位於同一位置。在 Mac OS 和 Linux 系統上,情況確實如此。然而,在撰寫本文時,一個錯誤阻止 Windows 使用者將測試案例放置在與調用它們的測試套件不同的位置。
使用者擴充功能是 JavaScript 檔案,允許使用者建立自己的自訂項目和功能,以新增額外功能。通常這以自訂命令的形式出現,儘管這種擴充性不限於額外命令。
有許多使用者建立的實用 extensions_。
重要提示:本節已過時 – 我們將盡快修訂。
在所有 Selenium-IDE 擴充功能中,也許最受歡迎的是一個提供流程控制的擴充功能,形式為 while 迴圈和基本條件語句。此擴充功能是 goto_sel_ide.js_。如需如何使用此擴充功能提供的功能的範例,請查看其作者建立的 page_。
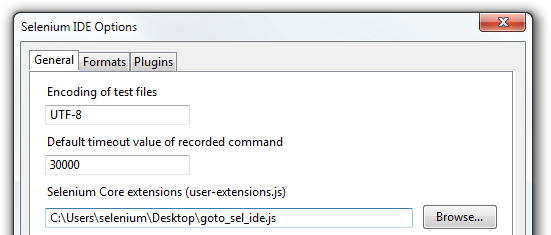
若要安裝此擴充功能,請將其在您電腦上的路徑名稱放入 Selenium-IDE 的「選項」=>「選項」=>「一般」標籤的 Selenium Core extensions 欄位中。

選擇確定按鈕後,您必須關閉並重新開啟 Selenium-IDE,擴充功能檔案才能被讀取。您對擴充功能所做的任何變更也都需要您關閉並重新開啟 Selenium-IDE。
有關編寫您自己的擴充功能的資訊,可以在 Selenium Reference_ 文件底端附近找到。
有時,逐步偵錯 Selenium IDE 和您的使用者擴充功能可能會非常有用。唯一似乎能夠偵錯基於 XUL/Chrome 的擴充功能的偵錯工具是 Venkman,Firefox 在 32 版本(含)之前都支援 Venkman。逐步偵錯已驗證可在 Firefox 32 和 Selenium IDE 2.9.0 中運作。
「格式」(位於「選項」選單下)允許您選擇用於儲存和顯示測試案例的語言。預設值為 HTML。
如果您將使用 Selenium-RC 執行您的測試案例,則此功能用於將您的測試案例翻譯成程式語言。選擇您將與 Selenium-RC 一起用於開發測試程式的語言,例如 Java、PHP。然後只需使用「檔案」=>「匯出測試案例為」來儲存測試案例。您的測試案例將被翻譯成您選擇的語言中的一系列函式。基本上,Selenium-IDE 會為您產生支援您測試的程式碼。
另請注意,如果產生的程式碼不符合您的需求,您可以透過編輯定義產生過程的設定檔來更改它。
每個支援的語言都有可編輯的設定設定。這位於「選項」=>「選項」=>「格式」標籤下。
雖然 Selenium-IDE 只能對 Firefox 執行測試,但使用 Selenium-IDE 開發的測試可以使用調用 Selenium-RC 伺服器的簡單命令列介面,對其他瀏覽器執行。本主題在 Selenium-RC 章節的 :ref:執行 Selenese 測試 <html-suite> 章節中涵蓋。 -htmlSuite 命令列選項是特別感興趣的功能。
以下是影像/說明配對列表,描述了 Selenium-IDE 常見的問題來源
表格檢視不適用於此格式。
當 Selenium IDE 啟動時,「表格」標籤中偶爾會顯示此訊息。解決方法是關閉並重新開啟 Selenium IDE。請參閱 issue 1008 以取得更多資訊。如果您能夠可靠地重現此問題,請提供詳細資訊,以便我們能夠著手修復。
error loading test case: no command found
您已使用「檔案」=>「開啟」嘗試開啟測試套件檔案。請改用「檔案」=>「開啟測試套件」。
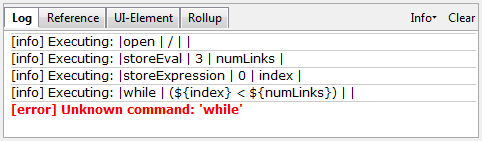
已提出增強功能請求以改進此錯誤訊息。請參閱 issue 1010。

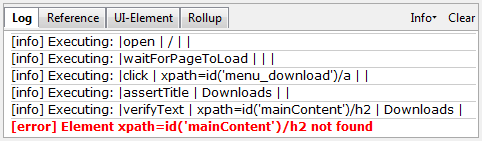
這種錯誤可能表示時序問題,即,當命令執行時,您的命令中的定位器指定的元素尚未完全載入。嘗試在命令之前放置 pause 5000,以確定問題是否確實與時序相關。如果是,請研究在失敗的命令之前使用適當的 waitFor* 或 *AndWait 命令。

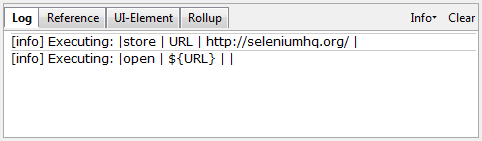
每當您嘗試使用變數替換失敗時(如上面的 open 命令的情況),這表示您實際上尚未建立您嘗試存取其值的變數。這有時是因為在應該在「目標」欄位時將變數放在「值」欄位中,反之亦然。在上面的範例中,store 命令的兩個參數被錯誤地放置在所需順序的相反順序。對於任何 Selenese 命令,第一個必要參數必須放在「目標」欄位中,第二個必要參數(如果存在)必須放在「值」欄位中。
error loading test case: [Exception… “Component returned failure code: 0x80520012 (NS_ERROR_FILE_NOT_FOUND) [nsIFileInputStream.init]” nresult: “0x80520012 (NS_ERROR_FILE_NOT_FOUND)” location: “JS frame :: chrome://selenium-ide/content/file-utils.js :: anonymous :: line 48” data: no]
找不到您的測試套件中的其中一個測試案例。請確保測試案例確實位於測試套件指示的位置。另外,請確保您的實際測試案例檔案在其檔名和它們在其中被引用的測試套件檔案中都具有 .html 副檔名。
已提出增強功能請求以改進此錯誤訊息。請參閱 issue 1011。

Selenium-IDE 尚未讀取您的擴充功能檔案的內容。請務必透過「選項」=>「選項」=>「一般」在 Selenium Core extensions 欄位中指定擴充功能檔案的正確路徑名稱。此外,在對擴充功能檔案或 Selenium Core extensions 欄位的內容進行任何變更後,都必須重新啟動 Selenium-IDE。
從命令列執行 HTML Selenium IDE 匯出
Selenium IDE 是最初用於錄製和播放的 Firefox 擴充功能。 2.x 版本已更新以支援 WebDriver。
了解更多或查看完整的贊助商列表。